Utlimamente sono usciti diversi articoli interessanti sul redirect 301 e su come impostarlo nel file htaccess, però per un utente con poca esperienza può sembrare una procedura complessa mettere mano a questo file e aggiungere le varie istruzioni, per chi usa WordPress le cose si semplificano un po’ grazie al plugin Redirection che è possibile scaricare e installare dal repository ufficiale di WordPress, e qui di seguito trovi una guida sul suo funzionamento.
Per dovere di cronaca ho comunque inserito anche il metodo “manuale” con relativi link di approfondimento questo perché prima di utilizzare qualsiasi plugin dobbiamo capire come funziona il meccanismo, non si può pensare “Tanto c’è il plugin che fa tutto lui…”, conoscere cosa c’è sotto al cofano e come funziona ci sarà d’aiuto quando si presenteranno problemi ;-).
Attenzione: L’utilizzo non corretto del redirect può fare esplodere il server su cui è ospitato il tuo sito :-), fai delle prove in locale e poi applicale al sito in produzione 😉
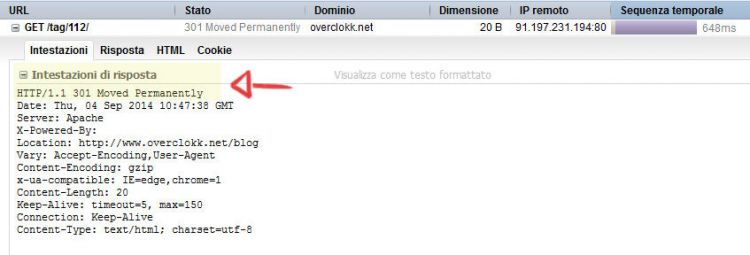
Innanzi tutto cos’è un redirect 301?
301 è un codice di stato HTTP fornito nell’intestazione della risposta del server e indica che la risorsa richiesta è stata spostata su una URL differente in modo permanente, in questo maniera il browser (o lo spider di un MDR) può accedere alla risorsa corretta e non ricevere un errore 404 (risorsa non trovata).

Quando usare il redirect 301
I casi più comuni in cui usare un 301 sono:
- Migrazione del sito su nuovo dominio ( vecchioDominio.tld -> nuovoDominio.tld)
- Cambio URL nome categoria e/o tag (/vecchioTag/articolo/ -> /nuovoTag/articolo/)
- Cambio URL articolo (/vecchioArticolo.html -> nuovoArticolo.html)
- Link rotto (ovvero link che punta ad una URL non funzionante)
- Pagine con status code 404 (risorsa non trovata). (Qui ulteriori informazioni sui codici di stato HTTP)
- ecc
Come impostare un redirect 301 a “manina”
Ci sono vari modi per impostare un redirect, via HTML, php, htaccess (e altri che puoi trovare qui), di seguito tratterò solo il metodo tramite codice php e quello con il file .htaccess.
Tramite .htaccess
Quello più usato e quello preferito dai motori di ricerca è utilizzando il file .htaccess (è un file di testo che solitamente si trova nella root del sito web e si pronuncia “eic-ti-axess” :P), qui di seguito un semplice esempio:
Redirect 301 /vecchia-url http://www.nuovaurl.tld
Quindi se hai accesso al tuo server (via FTP, SSH o dal file manager dell’hosting) apri il file .htaccess che trovi nella root "/" e inserisci li le tue istruzioni di redirect, una per riga.
Usare il file .htaccess piuttosto che PHP è il metodo più performante per fare un redirect poiché viene eseguito a livello server, prima di eseguire WordPress.
Al seguente link puoi trovare maggiori informazioni su come funziona il file .htccess, come scrivere le varie istruzioni e cosè il modulo mod_rewrite di Apache. (Un’ottima guida di Massimo Della Rovere)
A quest’altro link trovi altri esempi utili di redirect 301 da inserire nel file htaccess. (Altra ottima guida di Andrea Pernici)
Tramite php
Con php invece va inserito il seguente snippet all’inizio della pagina vecchia (dentro ai tag <?php ?>)
<?php Header( "HTTP/1.1 301 Moved Permanently" ); Header( "Location: http://www.miosito.it/nuova_pagina.php" ); ?>
Nel nostro caso usando WordPress lo snippet lo puoi inserire nel file functions.php.
Se la pagina vecchia non dovesse essere più presente sul server si può inserire il codice in una if, di seguito un esempio di codice:
<?php
if( $old_url ){
Header( "HTTP/1.1 301 Moved Permanently" );
Header( "Location: http://www.miosito.it/nuova_pagina.php" );
}
?>
Ma ovviamente WordPress è avanti 🙂 infatti esiste una funzione apposita per fare il redirect:
<?php wp_redirect( $location, $status ); exit; ?>
Dove:
$location(richiesta) sarà la url assoluta della pagina (es: http://www.miosito.tld/pagina.html)$status(opzionale) è lo status code da utilizzare, di default è impostato un 302 (ovvero risorsa spostata momentaneamente) quindi per un corretto utilizzo bisogna impostare 301
Vediamo alcuni esempi presi dal codex, redirect in home page:
<?php wp_redirect( home_url(), 301 ); exit; ?>
Redirect ad una url esterna:
<?php wp_redirect( 'http://www.example.com', 301 ); exit; ?>
Redirect alla pagina genitore, usato per esempio per fare il redirect dalla pagina attachment (quella creata per ogni immagine o file caricato):
<?php wp_redirect( get_permalink( $post->post_parent )); exit; ?>
Prima di diventare matti sviluppando il proprio codice cercare sul codex di WordPress è una priorità, probabilmente esiste già qualcuno che ha risolto il problema per noi 😉
Bene, direi di aver fatto una panoramica più che sufficiente su come fare un redirect 301 a manina, per approfondire meglio l’argomento consiglio la lettura dei link che ho inserito precedentemente, quello di Massimo e quello di Andrea che sono molto più dettagliate di quanto abbia fatto io, ora passiamo al metodo con plugin.
Cos’è Redirection

Redirection è un plugin WordPress che grazie all’interfaccia grafica all’interno del pannello di amministrazione aiuta nella gestione dei reindirizzamenti 301 e tiene traccia di tutti gli eventuali errori 404.
Alcune feautures del plugin (direttamente dal sito dello sviluppatore e qui la pagina sul repository)
- Supporto per il redirect sia dal modulo Apache (si legge “Apaci” e non “Apash” :-)) sia dal modulo WordPress
- Monitoraggio degli errori 404
- Pagine dei log sia dei redirect che dei 404 da poter controllare
- Esportazione di tutti i redirect in formato CSV, XML o .htaccess da ogni modulo
- Importazione tramite file .htaccess
- ecc
La struttura del core del plugin è suddivisa in:
- Moduli
- Gruppi
- Redirect
In pratica un modulo può contenere più gruppi e un gruppo può contenere più redirect, quindi è sempre consigliato suddividere i vari redirect all’interno di gruppi creati ad hoc in modo da avere un ambiente più ordinato 🙂
Moduli
Nel momento in cui sto scrivendo ci sono solo due moduli integrati nel plugin (sul sito ne indica tre):
- WordPress
- Apache

Cliccando il link “modifica” sulla destra del modulo possiamo accedere al pannello di configurazione dello stesso, vediamo cosa possiamo configurare.
WordPress
Non c’è nulla da configurare oltre al nome, è già funzionante così com’è, non serve fare nulla in particolare in questa schermata.
Per scaricare i log nei vari formati di questo modulo clicca sul link con la versione del file che vuoi utilizzare.
Coma ho spiegato sopra è importante ricordarsi che inserendo i redirect all’interno di questo modulo WordPress deve essere eseguito prima, invece usando il modulo Apache questo non avviene poiché passa tutto direttamente dal server.
Apache

Come già detto questo è sicuramente il metodo più performante solo che non si potranno usare le statistiche interne del plugin (esistono comunque anche i log del server che sono si incomprensibili ma sono ricchi di informazioni ;-)).
Come si configura:
- Nome (si può lasciare così)
- Path – é la posizione assoluta del file .htaccess, per esempio:
- Nel mio caso su server windows:
F:\xampp\htdocs\ItalyStrap\.htaccess - Su server linux:
/home/utente/sito/dominio.tld/.htaccess
- Nel mio caso su server windows:
- Canonica – Puoi fare il redirect dal www a non www e viceversa
- Rimuovi index – Su alcuni server mal configurati può capitare per esempio che le pagine abbiano due url, per esempio tuodominio.tld e tuodominio.tld/index.html, questa impostazione corregge l’errore redirezionando alla pagina senza index.html o php, lasciare inalterato se è tutto regolare.
- Limite memoria – Qui si può impostare il limite di memoria del server, se non ci sono particolari esigenze l’impostazione di default va più che bene.
- Livello di errore – Utile per visualizzare o nascondere gli errori PHP a schermo.
- Blocca IP – Qui si può bloccare l’accesso al sito tramite IP
- Approva IP – Qui si permette l’accesso al sito solo agli IP indicati
- Contenuto .htaccess – Qui puoi inserire delle istruzioni che verranno aggiunte al file .htaccess
- URL sito – Impostazione avanzata per inserire l’url di base, se non ci sono particolare esigenze l’impostazione di default va più che bene.
Ricorda: da entrambi i moduli è possibile scaricare il file con i vari redirect presenti in formato CSV, Apache (che altro non è che un file htaccess) e RSS e poterli così ripulire e rielaborare con programmi più intuitivi come potrebbe essere excel, qui trovi un interessante articolo a riguardo di Francesco D’agostino.
Gruppi
I gruppi sono i sottoinsiemi dei moduli, è possibile creare tutti i gruppi che si vuole per ogni modulo, facciamo un esempio, hai cancellato alcune pagine dal tuo sito e ora ricevi degli errori 404 dal GWT, bene, puoi creare un gruppo chiamato “404 GWT” e inserire al suo interno i reindirizzamenti così da poterli monitorare meglio, ovviamente puoi creare i gruppi che vuoi e chiamarli come vuoi ;-).

Per creare nuovi gruppi devi prima selezionare il modulo dove vuoi che vangano inseriti, per farlo puoi andare in “Moduli” ( 1 ) e quindi selezionare il modulo desiderato o in alternativa selezionarlo dal menù a tendina sulla destra dell’immagine ( 2 ) e quindi cliccare su “vai” ( 3 ), ora inserisci il nome nel campo di testo in basso ( 4 ) e clicca su aggiungi ( 5 ), fatto :-):
Per spostare un gruppo da un modulo all’altro devi mettere una spunta sul gruppo da spostare ( 6 ), selezionare il modulo e cliccare su vai ( 7 ).
Quando sposti gruppi o redirect da WordPress ad Apache in automatico viene scritta la regola nel file .htaccess, se invece fai l’operazione al contrario la regola non viene cancellata (ho fatto qualche prova sul mio server e la regola è rimasta).
(Le altre impostazioni sono intuibili, spero ;-))
Volendo c’è anche la possibilità di modificare le impostazioni per ogni gruppo, per farlo clicca sul link “modifica gruppo” a fianco del nome del gruppo (il link sotto al numero 3).

Qui puoi cambiare il nome al gruppo, decidere se tracciare gli accessi dei redirect al suo interno e/o disattivare l’intero gruppo.
Se decidi di disattivare tutti i redirect contenuti verranno messi in pausa fino a che il gruppo non sarà di nuovo riattivato.
Reindirizzamenti o redirection
Ricapitolando, i moduli permettono di decidere come eseguire il redirect (via server o via php) e i gruppi permettono di organizzarli in modo logico.
Ecco come è possibile configurare i redirect:

- Titolo: Valore opzionale.
- URL di partenza: Qui va indicata la url vecchia, quella che si vuole reindirizzare, il formato da usare è il seguente:
/esempio-cartella/esempio-pagina.html
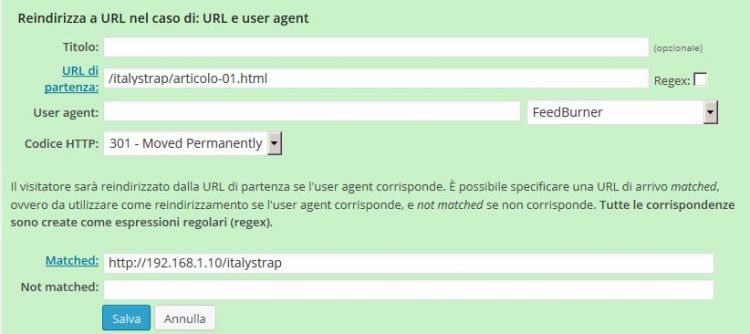
Come vedi ho omesso il nome a dominio (ad ogni modo se incolli l’intera url compresa di http in automatico il plugin si prende la url parziale). - Match: esegue delle azioni in base a chi o cosa arriva all’url di partenza, vediamo le varie opzioni:
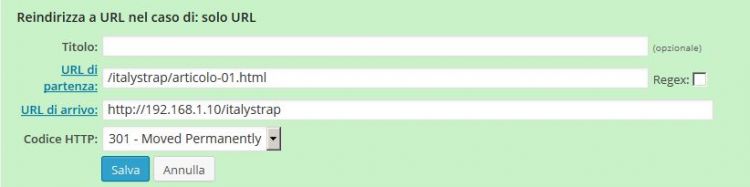
(Vedi immagine sopra)- solo URL: impostazione di default (va bene per la maggioranza dei casi)

- URL e referrer: URL di partenza e referral di provenienza del visitatore (URL da dove è partito il click) devono coincidere. Il visitatore sarà reindirizzato dalla URL di partenza se il referrer corrisponde. È possibile specificare una URL di arrivo matched, ovvero da utilizzare come reindirizzamento se il referrer corrisponde, e not matched se non corrisponde. Lasciando l’URL vuota l’utente non viene reindirizzato., i codici HTTP selezionabili sono: 301, 302 e 307


- URL e user agent: Il visitatore sarà reindirizzato dalla URL di partenza se l’user agent corrisponde. È possibile specificare una URL di arrivo matched, ovvero da utilizzare come reindirizzamento se l’user agent corrisponde, e not matched se non corrisponde. Tutte le corrispondenze sono create come espressioni regolari (regex). Gli user agent di default sono: FeedBurner, Internet Explorer, Firefox, Opera, Safari, IPhone, IPad, Android e Nintendo Wii (è comunque possibile inserirne dei propri).


- status URL e login: L’URL di arrivo verrà scelta tra una delle seguenti, a seconda che l’utente abbia effettuato o meno il login. Lasciando l’URL vuota l’utente non verrà reindirizzato. Quindi per esempio si potrebbe impostare una URL per l’utente che fa il login e una per quando fa il logout.


- solo URL: impostazione di default (va bene per la maggioranza dei casi)
- Azione: Cosa deve esguire se i primi due parametri danno
true, le voci selezionabili sono:- Reindirizza a URL: Opzione di default, mostra il campo dove inserire la URL di arrivo, nella maggioranza dei casi lasciare così, i codici HTTP selezionabili sono: 301, 302 e 307



- Reindirizza a un post a caso: Penso che il nome spieghi bene come funziona 🙂
In codice HTTP le opzioni selezionabili sono: 301, 302 e 307


- Pass-through: Esegue il redirect senza ritornare lo status code 301, utile se si vuole nascondere al visitatore la url di partenza, per esempio si può nascondere un link di affiliazione e avere il beneficio dei log di accesso.


- Errore (404): Ritorna un errore 404
Le opzioni selezionabili in codice HTTP sono 404 e 410


- Non fare niente: Non esegue nessun redirect (utile nel caso non si dovessero fare dei test sulla pagina oppure si volessero monitorare gli accessi a quella URL)


- Reindirizza a URL: Opzione di default, mostra il campo dove inserire la URL di arrivo, nella maggioranza dei casi lasciare così, i codici HTTP selezionabili sono: 301, 302 e 307
- Regular expression: Indica al plugin che il contenuto della url di partenza è una regular expression (l’opzione va selezionata altrimenti non funziona) per esempio inserendo
/(\d*)/(\d*)/(.*)si indica di trovare url come queste/2007/05/some-url/(per un maggiori info sulle regex consiglio l’articolo di Massimo Della Rovere) - URL di arrivo: Qui va inserita l’url della nuova pagina o quella dove si vuole redirezionare, il formato sarà
http://yoursite.com/newpage/that/needs/redirecting/
L’utilizzo di questo plugin combinando le varie opzioni lo rende un giochino veramente potente e flessibile allo stesso tempo.
Attenzione: Per ovvie ragioni il plugin non può reindirizzare altri domini oltre al proprio 😉
Opzioni
Purtroppo la documentazione ufficiale non è completa, le informazioni per quanto riguarda il pannello opzioni mancano, quello che indico qui è quello che ho potuto intuire dal funzionamento del plugin, se hai info aggiuntive il form dei commenti è tuo amico 😉
Qui è possibile configurare alcuni comportamenti del plugin, vediamo quali:


- Supporto plugin: Puoi mettere la spunta se hai fatto una donazione allo sviluppatore (non ho visto modifiche con e senza spunta)
- Redirect Logs: Puoi decidere per quanto tempo mantenere i log sul server, le opzioni disponibili sono: nessun log, un giorno, una settimana, un mese, due mesi e tieni per sempre – opzione consigliata è “una settimana” (questo per non ritrovarsi con file di log di svariate centinaia di mega)
- 404 Logs: Puoi decidere per quanto tempo mantenere i log sul server, le opzioni disponibili sono: nessun log, un giorno, una settimana, un mese, due mesi e tieni per sempre – opzione consigliata è “una settimana” (questo per non ritrovarsi con file di log di svariate centinaia di mega)
- Monitor changes to post: Se impostato monitora i post presenti e nel caso venga cambiata una url in automatico verrà creato un redirect 301 e inserito nel gruppo scelto nell’impostazione, di default è “Modified Post” nel modulo WordPress.
Le altre opzioni disponibili sono: “non controllare” e gli eventuali altri gruppi creati nei due moduli. - Token RSS: Se lasciato vuoto viene creato automaticamente (impostazione di default)
- Genera URL automaticamente: Questa opzione genera automaticamente una url quando nella creazione di un nuovo reindirizzamento viene omessa o la URL di partenza o la URL di arrivo (se vengono omesse entrambe restituisce un errore), di default imposta
"/"come URL (nelle prove che ho fatto io), è possibile inserire una propria url personalizzata nel campo di testo, è anche possibile usare i tag speciali$dec$o$hex$per inserire un ID unico (decimale o esadecimale) alla fine della URL.
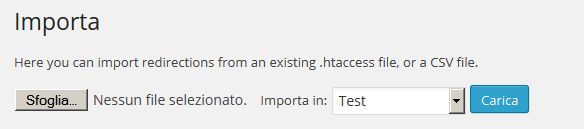
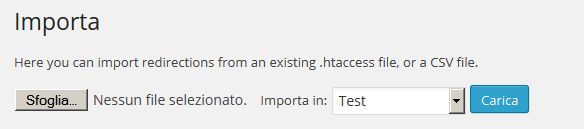
Importa


Da qui è possibile importare un proprio file nel formato .htaccess o CSV con i redirect creati, utile nel caso si sia creato un file CSV da excel per esempio (Vedi guida di Francesco).
E’ possibile scegliere anche il gruppo dove varranno aggiunti i redirect importati.
Rimuovi Redirection


Selezionando questa opzione tutti i reindirizzamenti, i log e qualunque altra opzione associata con Redirection verranno cancellati e il plugin disattivato.
Sei proprio sicuro di volerlo fare? 😉
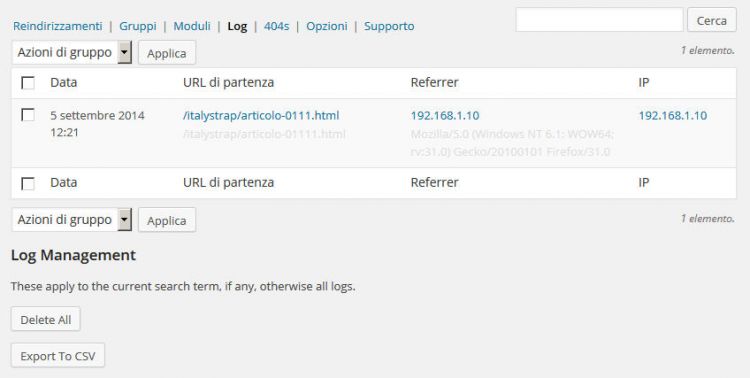
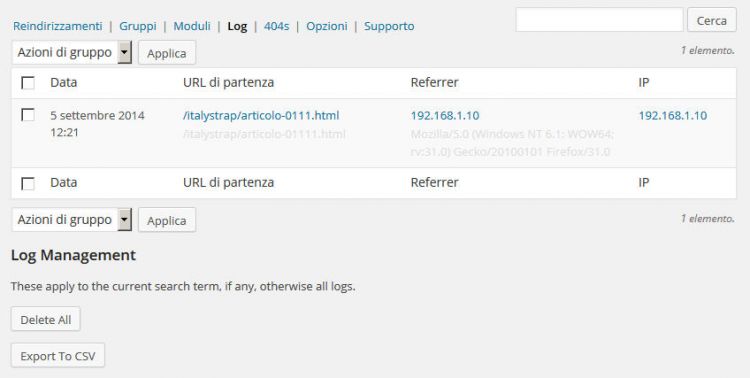
Log
Ora tocca ai log, la schermata direi che sia abbastanza comprensibile, comunque:


Passando con il mouse sopra al riquadro della URL in overlay (quasi trasparente :-P) compare l’URL di arrivo sotto quella di partenza e lo user agent utilizzato sotto il referrer, sulla destra invece l’IP di provenienza.
Qui possiamo anche cancellare tutto o singole voci e la cosa più utile possiamo esportare in formato CSV il log per poi analizzarlo con un programma più amichevole.
404


Da qui possiamo monitorare tutti gli errori 404 che possono essere causati sia da pagine non esistenti che da file non esistenti (immagini caricate nei post, immagiini caricate nel tema ecc) o URL corrotte, è molto importante correggere questi errori per migliorare prima di tutto l’esperienza utente.
Da sinistra abbiamo la data in cui si è presentato il problema, quindi la URL che lo ha generato, il referrer a cui si è presentato e l’IP, passando il mouse sopra al riquadro in overlay compaiono: il link per aggiungere il redirect velocemente, lo user Agent usato dal referrer e il link “Show only this IP” il quale serve per mostrare tutti gli errori ricevuti da quell’IP.
Anche da questo pannello è possibile cancellare singoli errori, cancellarli tutti ed esportarli in formato CSV da importare nel proprio programma preferito.
Supporto
Ultima tab del plugin, da qui se vuoi puoi eseguire una donazione allo sviluppatore oppure contribuire con le traduzioni (l’Italiano c’è già quindi niente backlink ;-)).
Conclusioni
Beh, direi di aver detto quasi tutto, altre cose che mi verranno in mente le aggiungerò a questo articolo.
Tu cosa ne pensi? Aggiungeresti qualcosa? O pensi che ci siano delle inesattezze?
Scrivimelo nei commenti qui sotto 😛
Ps: Ricorda di condividere e linkare questa risorsa 🙂

30 responses to “Gestire i redirect 301 su WordPress con Redirection o a manina”
Ottimo articolo! Io su WordPress per errore ho creato e pubblicato delle pagine (hanno solo il titolo), ma ora vorrei cancellarle per trasformarle in categorie (è quello che dovevano essere sin dal principio). Il redirect 301 è la miglior soluzione anche per il mio caso?
Grazie mille!
Ciao Primo, dipende, se sono pagine create e poi cancellate non serve nessun redirect, se sono pagine create e indicizzate a cui avevi inserito contenuti e che avevano accessi da utenti interessati il redirect è la soluzione corretta.
Se hai altri dubbi chiedi pure.
Ciao
Ciao Enea,
quindi:
1) le pagine create, se vuote, possono essere cancellate senza problemi?
2) se disattivo Redirection perdo tutti i reindirizzamenti? o solo se lo cancello?
Grazie ancora!
Cosa importante, se la url è identica non serve nessun 301
1) si
2) dipende, se i redirect li hai gestiti tramite il file htaccess rimangono altrimenti no.
Beh quindi tanto vale farli sempre tramite htaccess, altrimenti sei obbligato a tenerti attivati i plugin, non credi?
Dipende, se sai come mettere le mani sul file htaccess allora si, altrimenti meglio usare un plugin.
Ciao Primo ho inserito una scheda con immagini nei post negli hanni ho accumulato 3000 post .Ho duvuto cambiare nome dominio adesso quelle immagini mi danno errore e non so come posso fare .Hai qualche consiglio?
Devo spostare alcuni contenuti da un blog wp ad un altro blog wp. Meglio un redirect 301 o 303? Siccome gli articoli sono tanti, non esiste uno strumento dove posso selezionare tutti gli articoli da spostare?
Ciao Mattia, se lo spostamento è permanente allora il 301 è la scelta giusta.
Per spostare molti articoli puoi usare lo strumento di WordPress di esportazione che ti creerà un file xml che poi importerai nel nuovo blog, qui trovi maggiori dettagli https://codex.WordPress.org/Tools_Export_Screen
[…] Per essere sicuro che funzioni tutto correttamente puoi accedere alla vecchia url e vedere se l browser fa il corretto reindirizzamento a quella nuova, per approfondire qui c’è una guida molto dettagliata. […]
Ho un blog che era giù da un po di tempo e avevo proprio bisogno di una guida utile che mi aiutasse a capire a grandi linee i redirect e il plugin. Grazie molte 🙂 Continua con questi articoli
W WordPress 😀
Grazie mille dei complimenti Francesco 🙂
Ciao Overclokk, domanda per te! devo creare un file csv per il plugin Redirection, ma non riesco a trovare un template del file e quindi a capire come impostare le colonne del mio file csv. Es. devo fare redirect 301 da pagina http://www.miosito1.it/categoria/prova/0000 al sito http://www.miosito2.it/categoria/prova/0000 , praticamente cambia solo il nome del dominio! Ti ringrazio in anticipo per l’aiuto che mi darai.
Ciao Laura,
non ho ancora avuto modo di testare l’importazione dei file csv ma nel tuo caso se il pattern per il redirect è quello che hai indicato non ti server creare nessun file, devi solo aggiungere le categorie che vuoi spostare sul nuovo dominio e in automatico tutti gli articoli contenuti verranno reindirizzati.
Ad ogni modo visto che oltre il csv puoi caricare un file htacces è probabile che il file csv sia molto simile, una colonna per la provenienza e una colonna per la destinazione, eventualmente puoi fare una prova con un articolo fake così vedi se crea il redirect o meno.
Ovviamente qualsiasi test su WordPress non va mai fatto sul sito di produzione per ovvi motivi ma bisogna crearsi una propria installazione di sviluppo in locale su cui fare gli esperimenti.
Ciao
Enea
Grazie per la risposta. “Aggiungere le categorie che vuoi spostare sul nuovo dominio” è una soluzione pratica e ottima ( infatti per quelle ancora esistenti è stato fatto così ) . Il problema sorge per tutte quelle non ci sono più nel dominio 1 e per tutte le sottocategorie delle categorie principali. Già provato anche così “una colonna per la provenienza e una colonna per la destinazione” ma nulla : vengono caricati ma non correttamente ( del tipo che quando vado a controllare se tutto è andato a buon fine, il plugin mi mette entrambi gli url nel “URL di patenza” e “URL di arrivo” rimane vuoto. :/
[…] volete capire esattamente come funziona e il plugin redirection vi consiglio questo link dove troverete ben spiegato questo problema con le diverse modalità di […]
ciao articolo interessante … pero’ non mi e’ chiara una cosa .. 😛 io sto passando da un sito in HTML ad un sito in WordPress … ora il redirect 301 lo faccio pagina per pagina sull’ HTML oppure basta installare il plugin sul nuovo WP e riportare pagina per pagina?
grazie!!
Ciao Massimo, il plugin va installato in WordPress e da li crei i 301 che ti servono partendo dalle vecchie url, nel caso in cui la struttura url non dovesse cambiare ovviamente non dovrai creare nessun 301.
Ciao
Ciao, complimenti per la guida.
Avrei una domanda:
io ho fatto il redirect tramite htaccess, quindi non con il plugin WordPress. Tutto sembra andato bene, tuttavia ci sono alcune pagine del vecchio sito che avevano dei commenti. Si tratta anche di 300 commenti per pagina. Come faccio a spostare anche i commenti?
Devo copiarli uno per uno nella nuova pagina?
Grazie!
Ciao Giovanni,
grazie dei complimenti, in WordPress i commenti sono associati al post/pagina quindi per quelli non dovrai fare nessun redirect, ovviamente se non lo hai ancora fatto dovrai importarli in WordPress come hai fatto per le altre pagine.
Ciao
Perfetto, come pensavo allora!
Grazie mille.
Ciao,
utilizzo da un pò questo plugin ed ho notato nel log degli errori 404 un aumento di pagine del tipo “www.nomesito.com/pagina-qualsiasi/id.pagina.facebook” tutte provenienti pare dal bot di google. Non capisco da dove prenda questo riferimento, in ogni caso vorrei sapere se secondo voi debba risolvere questo problema e se possa farlo con il plugin redirection utilizzando un espressione regex, che mi permetta quindi di rendirizzare tutte le richieste che contengono l’id della pagina facebook alle pagine corrette…
Grazie
Grazie a questo articolo https://www.doitwithwp.com/regex-beginners-tips-redirecting-traffic ho risolto il mio problema che riporto per chi fosse interessato.
Nel mio caso come url di partenza ho specificato “www.nomesito.com/(.*)/id.pagina.facebook” e come url di arrivo “www.nomesito.com/$1” flaggando ovviamente la checkbox dell’espressione regex.
Mi resta in ogni modo da capire il perchè di queste strane richieste…
Ciao Ivan,
il tuo problema molto probabilmente è causato da qualche plugin che genera quelle url (un plugin social?), il modo migliore di risolverlo non è creando dei 301 ma bensì eliminare ciò che genera i 404.
Ciao, ho un problema con due siti che devono vedersi come uno unico dominio: dominio1 e dominio2 devono potersi vedere dal primo come root ed il secondo come cartella. Ho già provato con reindirizza e con pass-through, ma continua semplicemente a reindirizzarmi al secondo dominio, che non si dovrebbe vedere.
Il risultato a browser dovrebbe diventare http://dominio1/cartella, dove cartella è dominio2.
Sto rifacendo il sito per dominio1 e devo mascherare il secondo sito, fatto da altri, come parte integrante del “mio”. Sapresti dirmi come fare?
Grazie mille
Volevo solo precisare: ho creato una regola col pass-through, ma funziona colo con il link di primo livello (il link nel menu del dominio1 apre il dominio2 e si vede come cartella del dominio1), mentre se si clicca sui contenuti del dominio2 l’indirizzo nel browser cambia e diventa il dominio2.
Come posso fare per far si che il dominio2 non si veda nel modo più assoluto, ma risulti solamente come una sotto-cartella del dominio1 (tutti i link del dominio2 devono vedersi come sottocartelle del dominio1)?
Grazie
Ciao Fabrizio,
non ho ben capito cosa vuoi ottenere, se puoi essere più preciso vediamo di trovare una soluzione.
Hai due WordPress installati sullo stesso hosting? Uno nella root e uno in una sottocartella?
@Fabrizio , ciao scusa se mi permetto …. tu hai un sito che e’ online su dominio1 con wp installato. questo sito e’ all’interno di una directory od e’ in root?
la cosa più semplice da fare e’ installare WordPress in una directory tipo /wp/ oppure /site/ … sotto il dominio1 , quindi quando tu devi accedere x lavorare o mostrare l’avanzamento dei lavori basterà dare il dominio1/wp/ …. se devi entrare in amministrazione allora farai dominio1/wp/wp-login.php …
al momento della messa online … non dovrai fare altro che spostare l’htaccess e l’index.php nella root principale … quelli che sono attualmente nella root li potrai rinominare .. fatto ciò apri il file index.php e cerca questa stringa:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );aggiungi il nome della dir in questo esempio:require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );e via sei online ..
poi certo se alcune pagine del vecchio sito non ci sono nel nuovo allora li con un plugin di redirect re-indirizzi le pagine una ad una …
ricordati una volta attivato il nuovo sito elimina l’altro .. google trova i testi duplicati!!!!
😉
spero di esserti stato di aiuto .. a presto.
Ciao, grazie per l’ottimo articolo, scritto anche molto bene. Mi ha aiutato a togliermi dei dubbi.
Ciao Viola, grazie dei complimenti 🙂